由于之前使用dosify搭建的文档博客,但是样式和主题比较单一,在发现hexo+stellar之后,觉得这款博客主题很美观很简洁,本文主要记录了将就博客迁移到本地主机的过程、在阿里云搭建hexo博客的操作步骤
1、将docsify文档博客迁移到小主机上
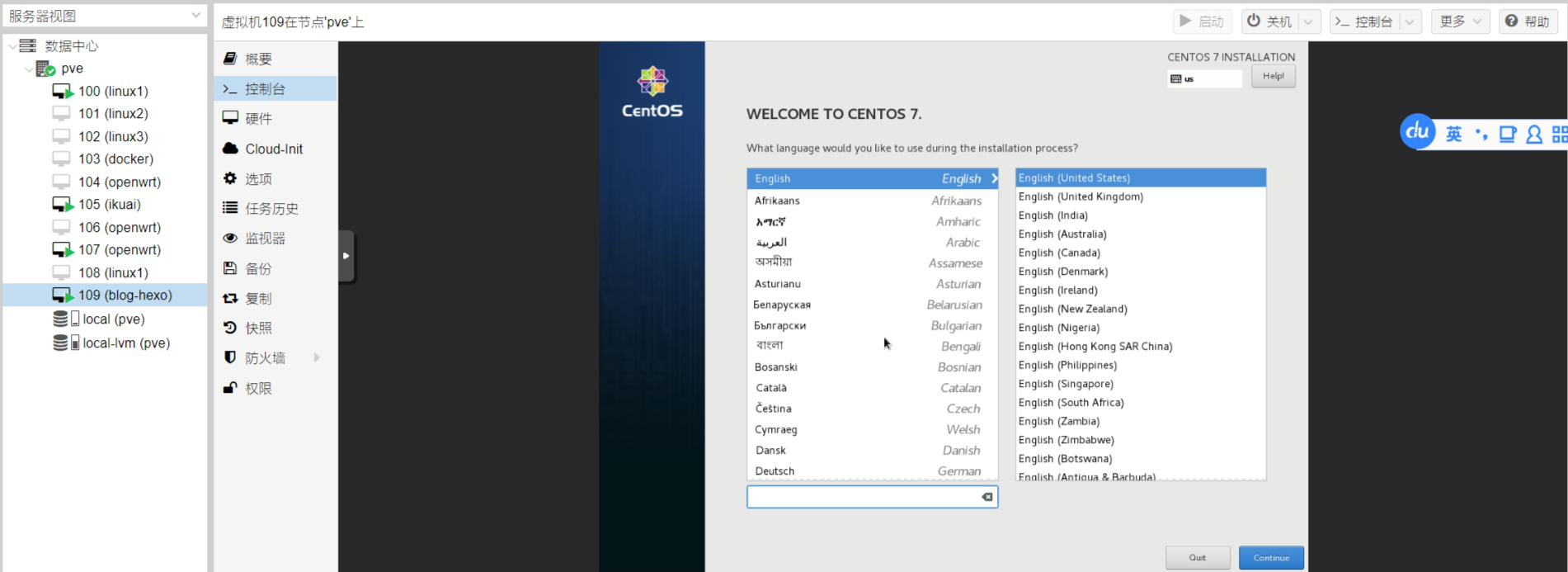
a. 小主机上创建虚拟机

b. 虚拟机安装git
1 | 1、进入git在GitHub上发布版本页面https://github.com/git/git/releases,这个页面我们可以找到所有git已发布的版本。这里我们选择最新版的tar.gz包。 |
c. 虚拟机安装node
1 | nodejs官方:http://nodejs.cn/ |
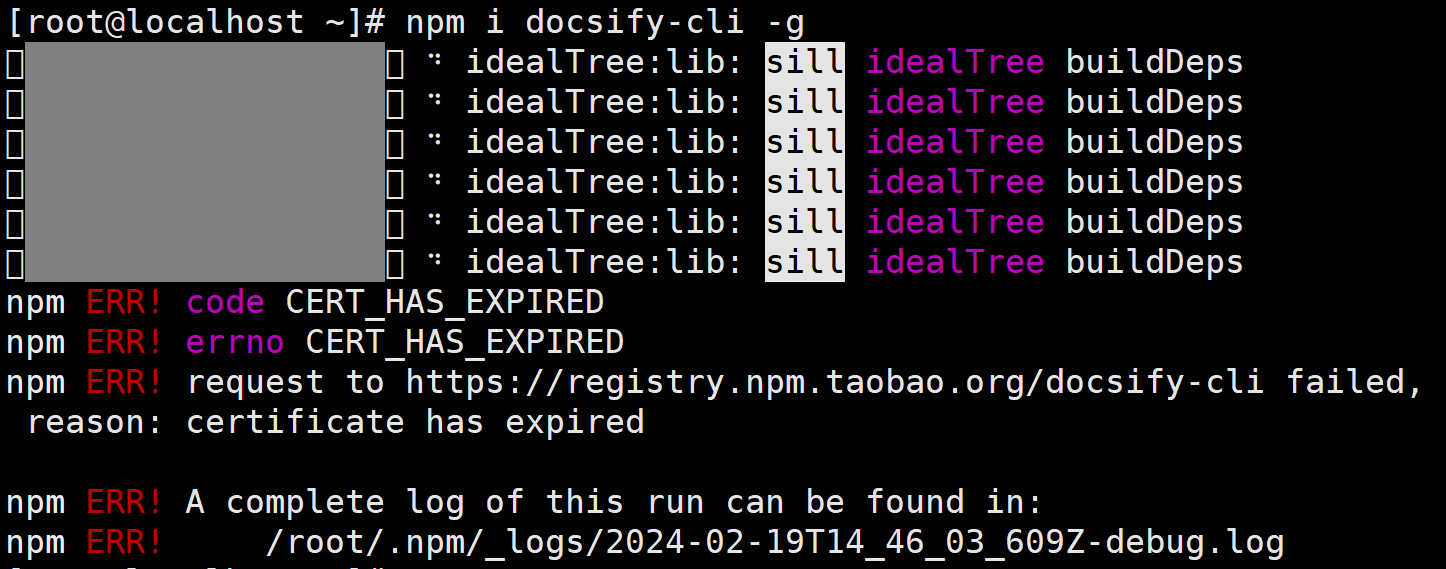
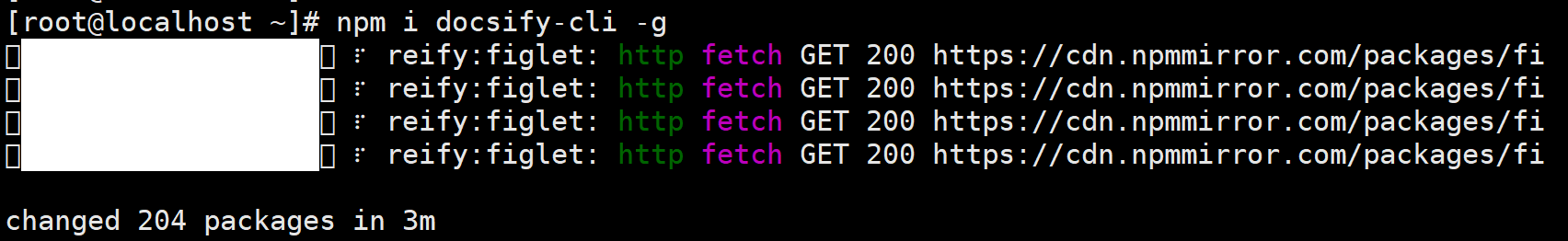
d. 虚拟机安装docsify
1 | npm i docsify-cli -g |



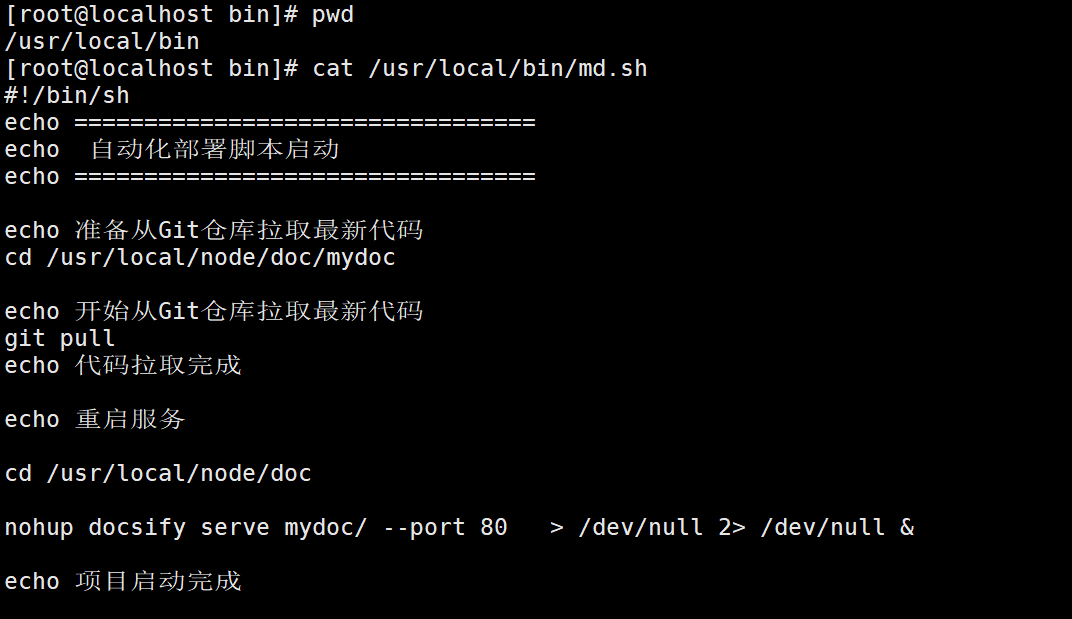
e. 虚拟机安装启动脚本

2、将hexo博客部署到阿里云服务器
在本地计算机搭建Hexo环境,Hexo通过generate命令将*.md文件渲染成静态的html页面,然后Hexo通过deploy命令触发git用户通过公钥免密登陆服务器,进而将静态页面推送到服务器的git仓库(repository)中。然后,服务器再通过钩子(git-hooks) 将静态页面checkout到网站的根目录下,进而实现博客的自动部署
a. 本地电脑准备工作
- 本地电脑安装git
- 本地电脑安装node
- 本地电脑安装hexo
1 | npm install -g hexo-cli # 安装hexo |
注意:
以管理员身份运行 启动命令行窗口
npm config set strict-ssl false # 取消ssl验证
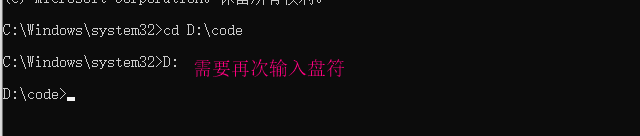
windows命令行切换路径如下图所示:

安装完成后检查下安装结果:

b. 阿里云服务器准备工作
服务器安装nginx并配置路由
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50a. 安装nginx依赖环境,安装期间有提示一律选yes。
yum install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
b. 下载nginx安装包。
wget -c https://nginx.org/download/nginx-1.10.1.tar.gz
c. 将安装包解压到/usr/local目录下。
tar -xvf nginx-1.10.1.tar.gz -C /usr/local
d. 进入/usr/local目录,确认nginx解压到该目录下。
cd /usr/local
ls
e. 进入nginx-1.10.1目录,会发现该目录下有一个configure文件,执行该配置文件。
cd nginx-1.10.1/
ls
./configure
f. 编译并安装nginx。
make
make install
g. 查找nginx安装目录。
whereis nginx
h.进入安装目录
cd /usr/local/nginx
ls
i. 由于nginx默认通过80端口访问,而Linux默认情况下不会开发该端口号,因此需要开放linux的80端口供外部访问。
/sbin/iptables -I INPUT -p tcp –dport 80 -j ACCEPT
j. 进入/usr/local/nginx/sbin目录,启动nginx。
cd sbin
./nginx
k. 专门为hexo创建一个部署目录/home/www/hexo。
mkdir -p /home/www/hexo
l. 进入/usr/local/nginx/conf目录,打开该文件夹下的nginx.conf配置文件。
cd /usr/local/nginx/conf
ls
vim nginx.conf
将部署目录修改为/home/www/hexo
将域名修改为阿里云公网ip
将监听端口号修改为80安装nodejs
1
2
3
4
5
6
7
8
9a. 退回根目录,安装node.js。
cd ~
curl -sL https://rpm.nodesource.com/setup_10.x | bash -
yum install -y nodejs
b. 查看安装结果,打印版本号即为安装成功。
node -v
npm -v安装git
1
2
3
4
5
6a. 使用yum命令安装Git,安装期间有提示一律选yes。
yum install git
b. 安装成功后,查看版本号。
git --version阿里云服务器增加git用户
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21用于本地电脑远程免密钥登录服务器
使用root账号
a. 创建git用户。
adduser git
b. 修改git用户的权限。
chmod 740 /etc/sudoers
c. 打开文件。
vim /etc/sudoers
进入后按i键由命令模式切换到编辑模式。找到 root ALL=(ALL) ALL,在下面添加一行 git ALL=(ALL) ALL。修改完成后,先按Esc由编辑模式切换到命令模式,再输入:wq命令保存并退出编辑器。
d. 保存退出后改回权限。
chmod 400 /etc/sudoers
e. 设置git用户的密码。
sudo passwd git
记住此处的git账号的密码给git用户配置ssh免秘钥登录
使用git用户免密公钥登录阿里云服务器的原理是:在本地计算机生成一个公钥文件和一个秘钥文件(类似于一个钥匙配一把锁),然后使用FTP工具将公钥文件上传到阿里云服务器,并公钥安装到authorized_keys列表中去(即:将公钥文件的内容拷贝到authorized_keys文件中去)。这样本地计算机便可以通过ssh方式免密连接我们的阿里云服务器了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42a. 在服务器端将登陆用户切换到git用户,然后在~目录(根目录)下创建.ssh文件夹,用来存放公钥。
su git
cd ~
mkdir .ssh
b. 在本地计算机桌面右键打开GitBash,在本地生成公钥/私钥对。
cd ~
cd .ssh
ssh-keygen
接下来,碰见系统询问就直接按回车键。此时便会在本地计算机的用户根目录(C:\Users\tangcl)下自动生成.ssh(隐藏)文件夹,并在其中创建两个文件,分别为:id_rsa(私钥)和id_rsa.pub(公钥)。
c. 在本地计算机上给私钥设置权限。(这一步实操中没有做)
chmod 700 ~/.ssh
chmod 600 ~/.ssh/id_rsa
d. 下载并安装FTP工具,我这里用的是阿里云官方提供的FileZilla(Windows版本)。
e. 打开FileZilla,使用git用户通过22端口远程连接到阿里云服务器,将客户端生成的公钥上传到服务器的\~/.ssh目录下。
f. 上传完成后切回服务器端,继续以git用户的身份进入服务器\~/.ssh目录,新建一个authorized_keys文件,并将id_rsa.pub文件中公钥的内容拷贝到该文件中。 (注:该步骤既可以用命令行操作,也可使用FTP工具操作。)
cd ~/.ssh
cp id_ras.pub authorized_keys
cat id_ras.pub >> ~/.ssh/authorized_keys
g. 在服务器上设置文件权限:
chmod 600 ~/.ssh/authorized_keys
chmod 700 ~/.ssh
h. 确保设置了正确的SELinux上下文。
restorecon -Rv ~/.ssh
现在,当您使用ssh远程登录服务器时,将不会提示您输入密码(除非您在创建密钥对时输入了密码)。
i. 接下来在本地计算机上使用ssh方式连接我们的云服务器。
ssh -v git@xxx.xxx.xxx.xxx(阿里云公网IP)
或
ssh git@xxx.xxx.xxx.xxx(阿里云公网IP)配置git仓库
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17a. 在服务器上使用git用户创建一个Git仓库,并且在该仓库中新建一个post-receive钩子文件。
cd ~
git init --bare hexo.git
vi ~/hexo.git/hooks/post-receive
b. 进入后按i键由命令模式切换到编辑模式。输入: git --work-tree=/home/www/hexo --git-dir=/home/git/hexo.git checkout -f
即:让钩子文件删除/home/www/hexo目录下原有的文件,然后从hexo.git仓库 clone 新的博客静态文件到/home/www/hexo目录下。
完成以上修改后,先按Esc由编辑模式切换到命令模式,再输入:wq命令保存并退出编辑器。
c. 授予钩子文件可执行权限。
chmod +x ~/hexo.git/hooks/post-receive
cd ~
sudo chmod -R 777 /home/www/hexo
d. 重启ECS服务器实例。
d. hexo博客配置
1 | a. 在本地计算机hexo的工程目录下,找到_config.yml,对deploy参数进行修改。 |